Cool Coloring' by Color Art Fashion and Stuff Woman
When setting out to blueprint a website, a summit priority is perfecting your website's colour palette. The all-time manner to do this is to wait at existing websites and to research competitors, and then we've done the leg piece of work for you and compiled a listing of 11 website color schemes that work perfectly for each make.
But, hang on a minute. What if you already have a website color palette in mind that you know you desire to use? Well, sure, that's a great get-go but it'due south of import to consider what you want your website colour scheme to say earlier rushing into anything…
Because color psychology for website colour schemes
—
Have the fine creative person, Josef Albers. A master of color, he devoted his do to understanding colour and how information technology affects the onlooker's mood and adapts into dissimilar contexts. A huge part of his research involved looking at the diverse ways colors collaborate with each other. Take, for example, his painting beneath: the combination of dark light-green and orange feels jarring to look at, whereas in pairing the green with a grey, Albers creates residuum with much calmer, gimmicky mood for the audience.
Findings like his can be used to inform design choices; they'll help you lot to choose spider web blueprint colors to suit your services and accentuate your brand identity for communicating information technology to consumers.
This conversation constitutes an introduction into color psychology, meaning the study of colors and how they affect us on a cerebral level. Equally Marking Rothko exhibited with his namesake Color Field paintings, certain colors need certain reactions. And then, when nosotros're because website color schemes, it's of import to recognise how different tones and hues affect our mood. For instance, if we were to design a website for a sustainability charity then we might use shades of light-green and blueish considering they invoke feelings of trust, nature and health.
Adopting the perfect color palette for your website establishes a positive perception and consumer trust
Non but can you use certain colour schemes to influence people'southward mood but you tin can as well use it to control how they perceive your website. Exactly why has Facebook always stuck to its blueish color scheme? Is it actually because Mark Zuckerberg is cherry-green color bullheaded, meaning blue appears extraordinarily vivid for him? Well, yes, but besides because blue is the well-nigh universally-loved color. In fact, blue appears in over half of all logos. With that in mind, let'south have a await at the basic psychological principles of all key colors:
- Blood-red : speed, free energy and passion. Ruby-red's a slap-up color to employ when you desire your audience to take action. Crimson is often used for ecommerce website color schemes as well as restaurants and takeaway apps—when you lot're hungry and ordering a takeaway, you passionately desire your nutrient fast!
- Orange : optimism and happiness. Orange is universally seen equally a "fun" color and using information technology in your spider web design is a great way to show you don't have yourself besides seriously.
- Yellowish : warmth, an inviting feeling, positivity. The color of sunshine, yellow is associated with happiness and joy. Super cheerful and attainable. This is a slap-up website color to use for service industries—yous're happy to help!
- Green: nature and wellness. Calming and natural, green is the perfect pick for a color scheme when designing for a good for you brand. Dark-green is besides a nifty color pick to convey eco-friendliness and sustainability.
- Blue: the most versatile and universally liked. Bluish has been shown to inspire feelings of trust, making it a heavy favorite in website color schemes.
- Majestic : inventiveness, wisdom and confidence. Imperial is a unique, strong colour to apply within a website color scheme as it demands attention and stands out.
- Pink : creativity and exuberance. Pink is having the fourth dimension of its life at the minute, more than ever it's beingness embraced by people of all genders and identities, meaning brands are following suit and incorporating it into a range of industries.
- Brown : wholesomeness, warmth and honesty. When used in spider web pattern, brown is a comforting color. It gives websites a natural, down-to-earth vibe and often goes paw in manus with traditional, vintage-inspired designs.
- Black: modernity, sleek, neutral. Its minimalism is great for luxury websites; many cosmetic brands adopt black as their key color to signify that their production is quality, which possibly helps you justify spending so much..?
- White: minimalism, transparency. Sometimes the best colour choice for minimal web design is no color at all. White is a neutral shade, which means information technology can hands be combined with other colors for branding purposes. It is primarily used as an emphasis or background color.
- Gray: maturity, authority. If you've got a more serious website, gray is a great color choice, it shows people you mean concern.
We've but sent you your first lesson.

eleven beautiful website color schemes to inspire you lot
—
Ok, so we seem to savour attributing emotional and human traits to colors. Brands use these abstruse associations to found emotional connections with people, which helps them proceeds and retain more consumers or clients. When you're choosing your website color palette yous can use these associations to your advantage. To help us explain, we scoured the web for 11 concrete examples of website color schemes in activity:
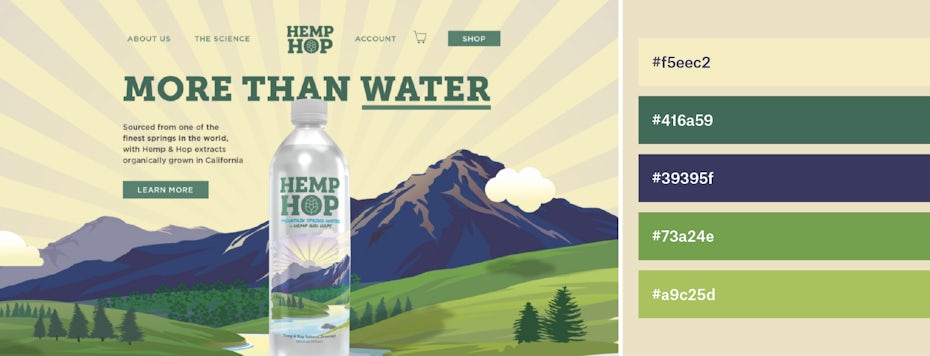
1. Colors for clever eco-friendly products
When choosing a colour scheme for an organic hemp make is there really whatsoever other selection than green?! Aside from eco-friendliness, it's synonymous with weed, hemp and CBD products. The pale shades of yellowish and oatmeal compliment the hemp green, whilst the serious nature of navy blueish brings a level of trust to this color scheme.
Hemp green, pale lemon, oatmeal and navy:

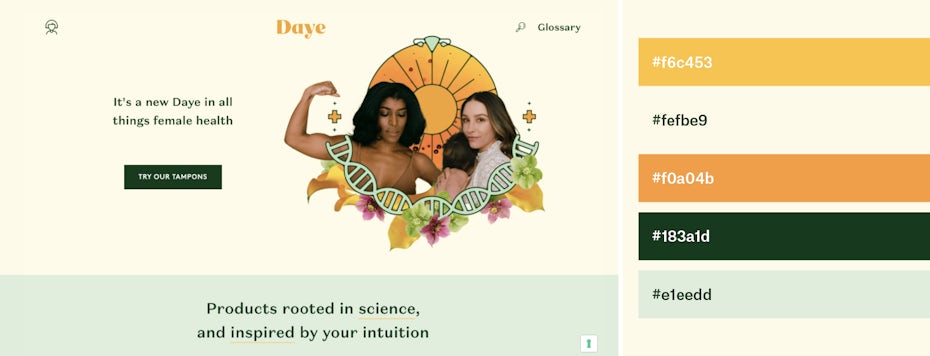
2. Bright and health-witting colors
Information technology'd exist piece of cake to become bogged down in the predictably earthy tones of browns and greens when visualising an eco-friendly brand identity…just what y'all mustn't forget is to keep your target audience constantly in your peripheral vision!
Daye largely targets young, professional, intelligent and wellness-witting women. The innovative brand has consequently chosen a bright palette of peach, orange and dark-green tones (that feels so current it wouldn't look out of identify on an artsy Instagram account) to convey their contemporary values of sustainability and natural products.
Pale peach, orangish, mint and deep woods green:

3. Stylish, curated color schemes
Lilac is having a moment. Moving picture through whatsoever electric current fashion magazine and you'll witness this detail purple oozing out from the pages and into your wardrobe. It's fresh, soft and a cool culling to that millennial pink my eyes have seen and then much off it'due south become kind of painful to look at.
This ecommerce website's colour scheme of lilac, rust and cream instantly gives off curated vibes. Information technology instills trust in users by showing that, similar them, they are thoughtful, promote individuality and are on the pulse with contemporary fashion trends.
Lilac, rust, cream and coal:

iv. Fun, youthful colour palettes
The idea of a botanical workshop company chosen "rock paper found" is so much fun in itself there is surely nothing improve than using their called child-like secondary colors. At beginning glance, this website colour scheme brings and then much joy and excitement, information technology takes y'all correct back to school days—just as a creative workshop would.
Infant pink, leaf green, orange and purple:

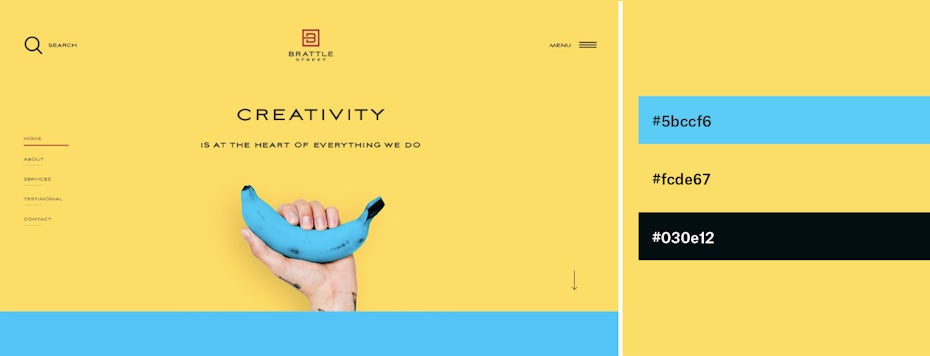
5. Caput turning colors for creatives
The dissimilarity of neon blue and primary xanthous feels extreme: it goes across demanding to be noticed, it makes my eyes physically water. All the same, somehow I'm not opposed to it. This mettlesome color scheme captures the forced charisma of a creative agency: it'south bold, heady and I'm thoroughly enjoying engaging with it.
Yellowish, neon bluish and black:

six. Soothing and optimistic neutral palettes
A tonal combination of peach and fair provides a pretty backdrop and probably the near straightforward aspect of toilet-training toddlers. The nigh-black copy is easy-to-read for rushed parents and less harsh than an absolute black. Simplistic, toned-down and bitesize, this website color palette a soothing experience to behold.
Peach, foam and charcoal:

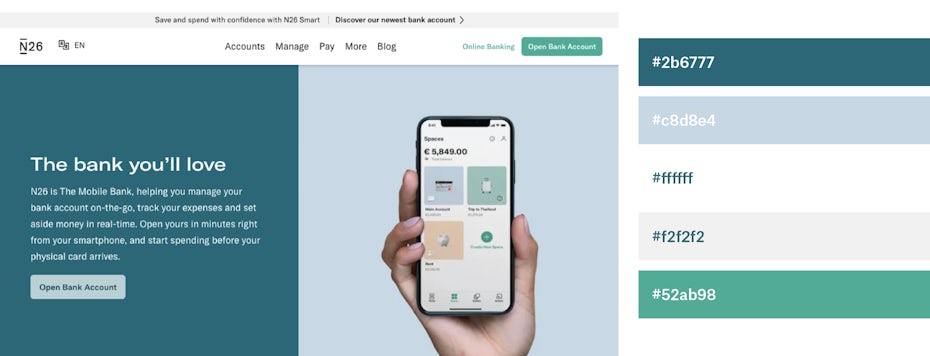
vii. Trustworthy tones
Looking back at our color theory, nosotros can see that absurd blues invoke a sense of reliability and trust in website color schemes: essentially everything y'all want from an online banking concern.
Teal, grey, blue, bright white, night grey and aqua marine:

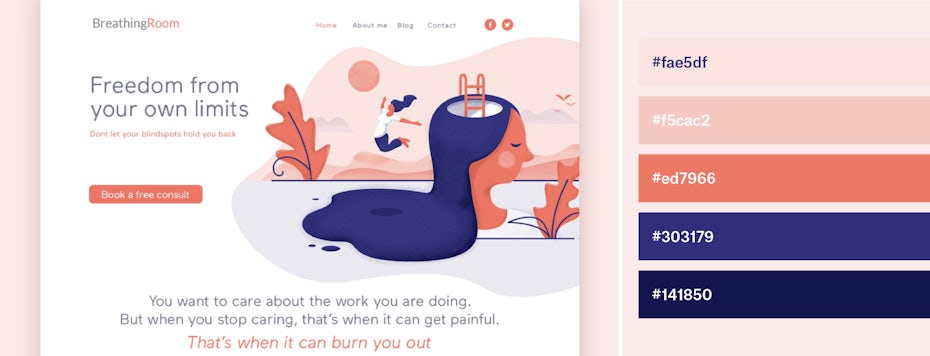
8. Calming yet confident colour schemes
Although coral and navy are fairly strong colors, they are softened by the serene hues of grayness, lilac and pale pinks. This is a clever color scheme for a meditation app because although it is calming, information technology is likewise confident (ruby) and reliable (bluish), which together are pretty apt for services centred around mental health and well-beingness.
Pale pink, coral, greyness, lilac and navy:

9. Gimmicky, fashionable color schemes
Purple is returning for an encore every bit this time we have mauve teamed with mint and orangish. These colour schemes are everywhere in the world of Instagram illustrations and fashionable online shops. Although they're fairly soft and demure, they create a burst of contemporary energy that's versatile enough to permeate the branding of any industry.
Violet, mauve, mint and orange:

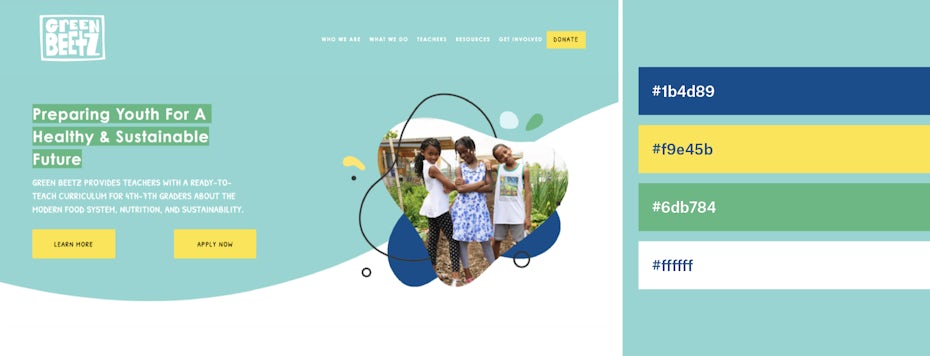
10. Cheerful and philanthropic color palettes
This NYC-based, non-profit organisation uses pastel blue and greenish with a pop of yellowish to illustrate a youthful, joyful attitude as they're all about teaching kids adept nutrition and providing healthcare services to schools. With this colour scheme, they appear genuine, positive and caring.
Blueish, yellow, sage green and white:

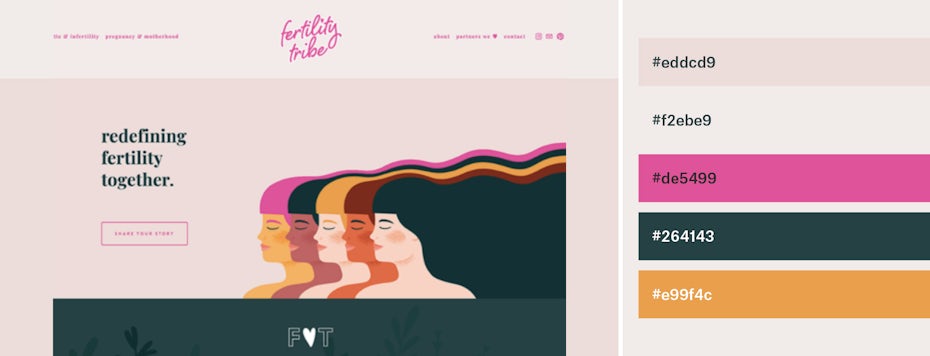
11. Strong and emotive color schemes
Every bit a brand whose primary service is to talk virtually and support an audition experiencing fertility struggles, it's vital to become your brand perception spot on. It needs to be trustworthy just not condescending, defiant and yet sensitive. The gentle warmth of the pink compared to the stronger tones of fuchsia and jade reflects the diversity of feelings, experiences and people that this make is hither for: it's holistic, inclusive and unafraid to tackle any and every emotion.
Powdery pinks, fuchsia and jade:

Scouting for website color schemes starts now
—
Whether it's a new sofa, lipstick or wheel, choosing the right colour can prove pretty tricky. If it's for a website you're trying to launch, things become more complex. You lot take to assess the psychological and cultural implications of different website color palettes and how that volition touch on your brand perception.
Thankfully, you don't need a caste to do this. Inquiry color theory, the website color choices of your competitors and don't exist afraid to experiment with boundaries: when done successfully this tin can be the departure between choosing betwixt your make and the rest of the market. When you lot think virtually it, the magic thing well-nigh colors is that nosotros are literally surrounded past them: the inspiring function starts when you open up your eyes and look around.
Looking for 'the one' in color schemes?
Permit our designers matchmake your shades.
This commodity was originally published in 2017 and written by Deanna DeBara. Information technology has been updated with new data and examples.
0 Response to "Cool Coloring' by Color Art Fashion and Stuff Woman"
Post a Comment